参考:https://www.jianshu.com/p/2e5c6326371b
http://inloop.github.io/interpolator/ 特别好的工具,能够直观的看到各种插值器的效果
基本使用
在之前的文章中有提到,插值器定义了动画变化的速率
在 xml 中,使用 android:interpolator 来定义,而在类中的使用也很简单,new 一个对象设置进去就可以了
animation.setInterpolator(new AccelerateInterpolator());
那么这个插值器是怎么实现动画速率变化的呢,都有哪些插值器呢,总结一下。
简介
Interpolator 插值器定义了动画变化的速率,使得动画效果能够匀速、加速、减速的变化。
一个动画定义需要定义起始帧和结束帧,中间帧是由系统计算补齐的,如何做补齐计算就是由插值器完成的。
Interpolater 继承于 TimeInterpolator,而 TimeInterpolater是一个接口,里面只有一个方法 getInterpolation()
public interface TimeInterpolator {
/**
* Maps a value representing the elapsed fraction of an animation to a value that represents
* the interpolated fraction. This interpolated value is then multiplied by the change in
* value of an animation to derive the animated value at the current elapsed animation time.
*
* @param input A value between 0 and 1.0 indicating our current point
* in the animation where 0 represents the start and 1.0 represents
* the end
* @return The interpolation value. This value can be more than 1.0 for
* interpolators which overshoot their targets, or less than 0 for
* interpolators that undershoot their targets.
*/
float getInterpolation(float input);
}
这个插值器就像一个坐标转换的工具,将动画的值分布在时间轴上,getInterpolation() 的入参是个 0 ~ 1,对应着时间的索引,是坐标的 X 轴,返回的就是 X 轴上的时刻对应的动画插值,也就是 Y 轴。
Android 的 API 支持的插值器
| 插值器 | 效果 |
|---|---|
| LinearInterpolator | 线性插值器:匀速变化 |
| AccelerateInterpolator | 加速插值器:加速,先慢后快 |
| DecelerateInterpolator | 减速差值:减速,先快后慢 |
| AccelerateDecelerateInterpolator | 开始慢,然后加速,最后减速 |
| AnticipateInterpolator | 这个效果有点像射箭,往回拉一下,在加速射出去 |
| OvershootInterpolator | 这个效果和上面是相反的,就像从 A 跑到 B 跑过了 又回来了 |
| AnticipateOvershootInterpolator | 这个是前两个的结合,前面收了一下,结尾过了一下, 中间加速 |
| BounceInterpolator | 弹跳插值器:像一个自由落下的皮球,碰到了地面,弹几下 |
| CycleInterpolator | 周期插值器:以起始点为中心,数值加减变化 |
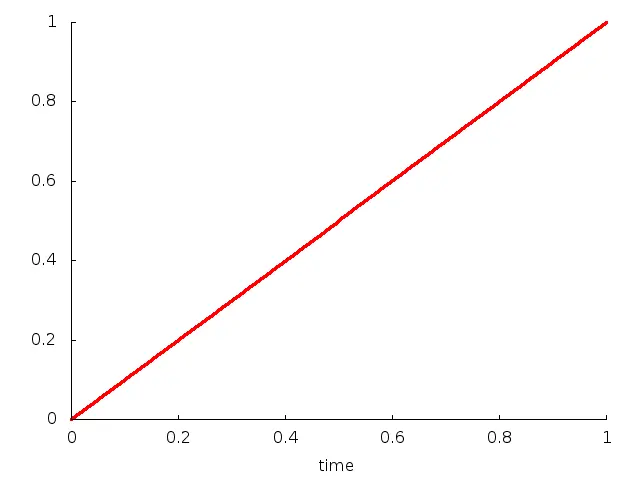
1. LinearInterpolator 线性插值器
- 类名: LinearInterpolator
- 资源ID: @android:anim/linear_interpolator
- XML标记: linearInterpolator
- 公式:
- 构造函数:
public LinearInterpolator()

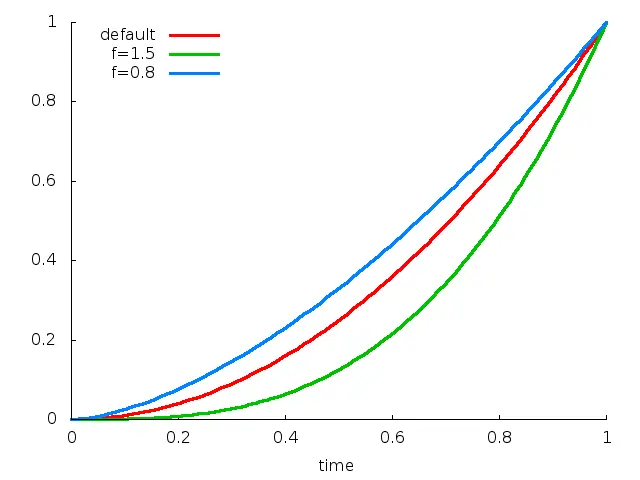
2. Accelerate Interpolator 加速插值器
- 类名:AcceleraeInterpolator
- 资源ID: @android:anim/accelerate_interpolator
- XML标记:accelerateInterpolator
- 公式:
- 构造函数:
public AccelerateInterpolator(float factor)- factor(android:factor)加速度参数,默认 1,f 越大,起始速度越慢,但是速度越来越快

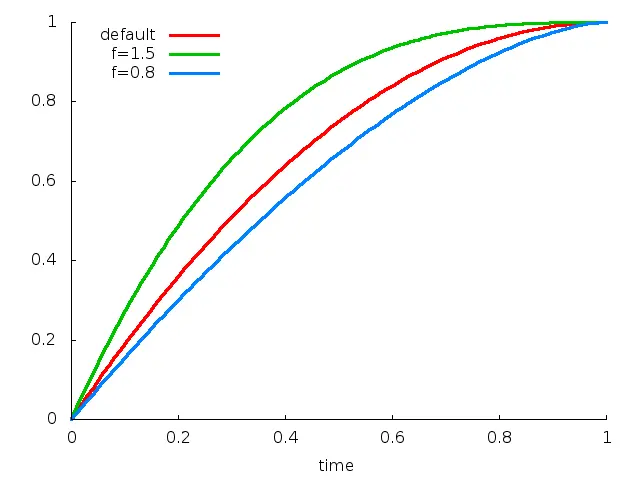
3. Decelerate Interpolator 减速插值
- 类名: DecelerateInterpolator
- 资源ID: @android:anim/decelerate_interpolator
- XML标记: decelerateInterpolator
- 公式::
- 构造函数:
public DecelerateInterpolator(float factor)- factor(android:factor)加速度参数,f 越大,起始速度越快,但是速度越来越慢

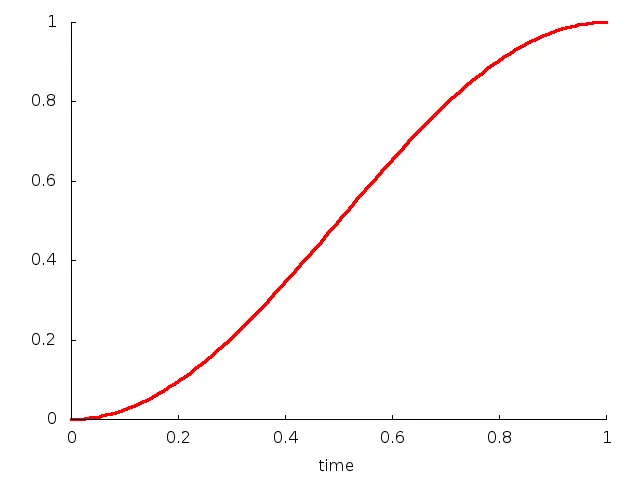
4. Accelerate Decelerate Interpolator 先加速后减速
- 类名: AccelerateDecelerateInterpolator
- 资源ID:@android:anim/accelerate_decelerate_interpolator
- XML 标记:accelerateDecelerateInterpolator
- 公式:
- 构造函数:
public AccelerateDecelerateInterpolator()

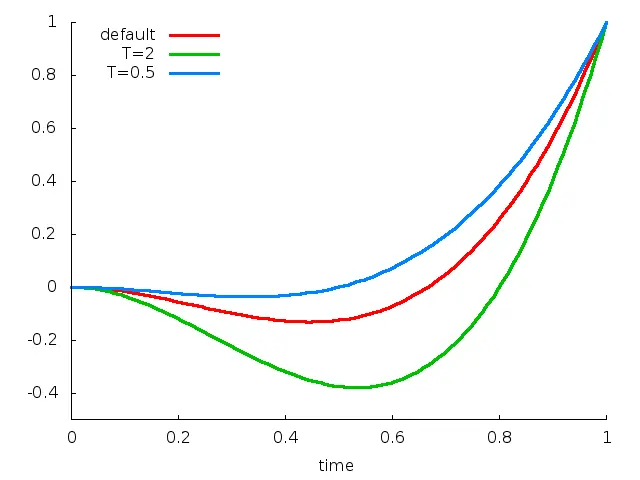
5. Anticipate Interpolator
- 类名: AnticipateInterpolator
- 资源ID: @android:anim/anticipate_interpolator
- XML标记: anticipateInterpolator
- 公式:
- 构造函数:
public AnticipateInterpolator(float tension)- tension(android:tension) 张力值, 默认为2,T越大,初始的偏移越大,而且速度越快

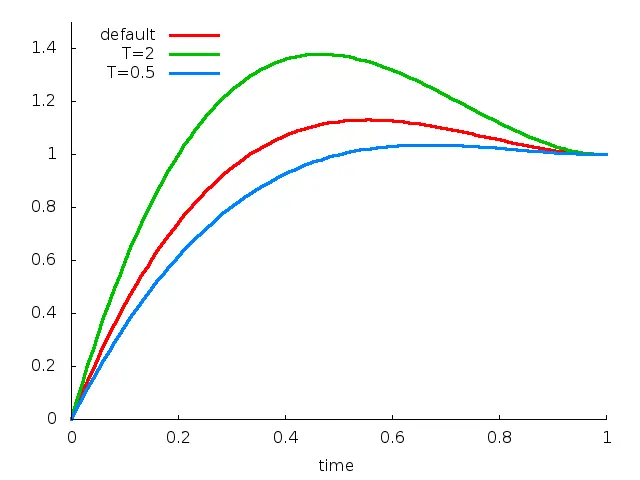
6. Overshoot Interpolator
- 类名: OvershootInterpolator
- 资源ID: @android:anim/overshoot_interpolator
- XML标记: overshootInterpolator
- 公式:
- 构造函数:
public OvershootInterpolator (float tension)- tesion (android:tension) 张力值,默认为2,T越大,结束时的偏移越大,而且速度越快

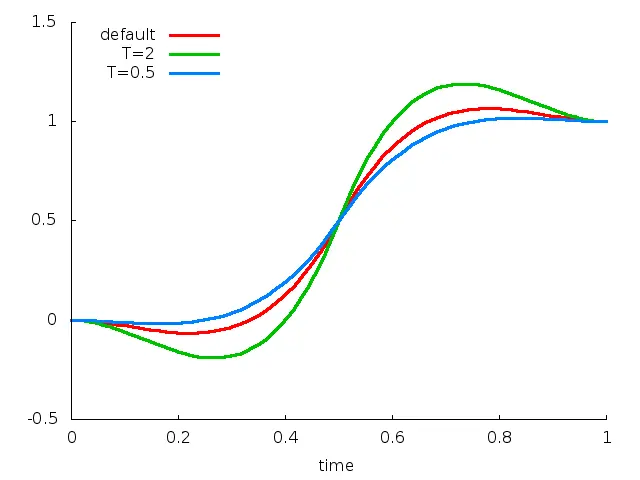
7. Anticipate Overshoot Interpolator
- 类名: AnticipateOvershootInterpolator
- 资源ID: @android:anim/anticipate_overshoot_interpolator
- XML标记: anticipateOvershootInterpolator
- 公式:
- 构造函数:
public AnticipateOvershootInterpolator(float tension)public AnticipateOvershootInterpolator(float tension, float extraTension)- tension(android:tension) 张力值,默认为2,张力越大,起始和结束时的偏移越大,而且速度越快
- extraTension(android:extraTension)额外张力值,默认为1.5。
- 公式中
T的值为

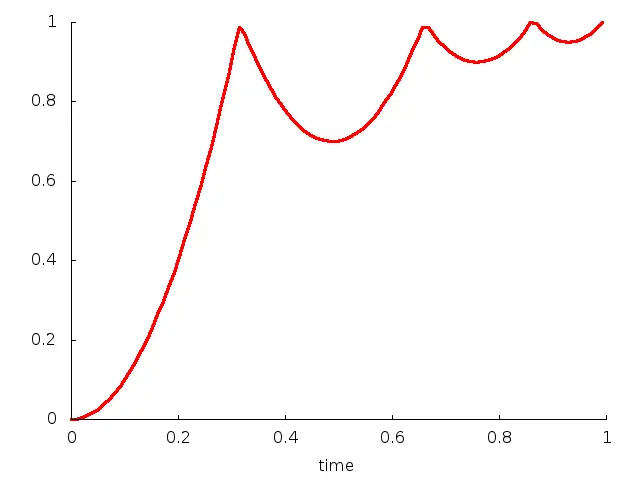
8. Bounce Interpolator 弹跳插值器
- 类名: BounceInterpolator
- 资源ID: @android:anim/bounce_interpolator
- XML标记:bounceInterpolator
- 公式:
- 构造参数
public BounceInterpolator()

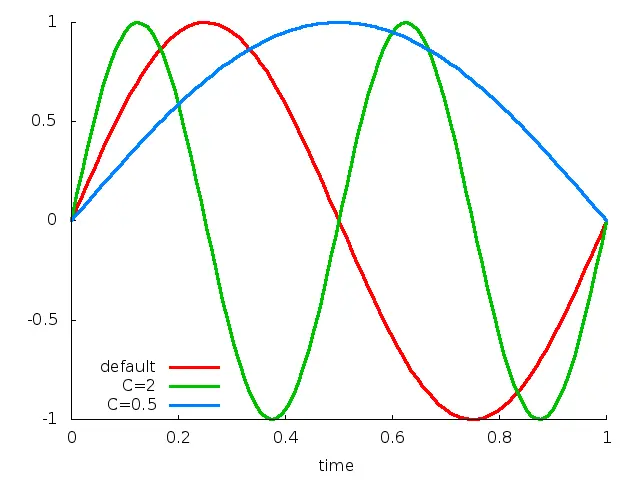
9. Cycle Interpolator 周期插值器
- 类名:CycleInterpolator
- 资源ID:@android:anim/cycle_interpolator
- XML标记:cycleInterpolator
- 公式:
- 构造参数
public CycleInterpolator(float cycles)- cycles (android:cycles) 周期值,默认为 1,标识执行的次数

以上的插值器都是 API 自带的,可直接使用,如果是在 java /kotlin 类中使用,好像更明确,可以直接设置插值器的参数。xml 中也是可以的,只不过要先自定义一个 插值器的 xml,比如:
在 res/anim 创建一个 accelerate_interpolator_2.xml
<?xml version="1.0" encoding="utf-8"?>
<accelerateInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:factor="2">
</accelerateInterpolator>
xml 使用时
android:interpolator="@anim/accelerate_interpolator_2"
我们重写的这个加速插值器在代码中也是可以使用的
animation.setInterpolator(AnimationUtils.loadInterpolator(this,R.anim.accelerate_interpolator_2));
自定义插值器
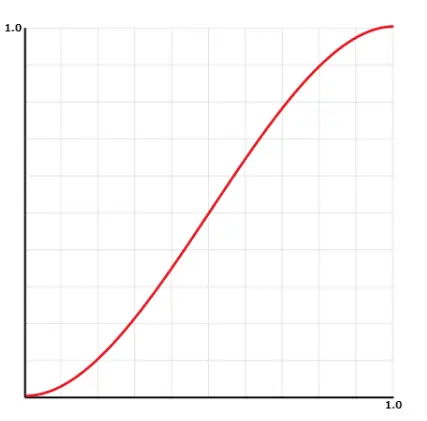
前面提到的都是 Android 中配置好的可用的插值器,如果这些都无法满足设计效果的时候,也可以自定义插值器。只要继承 Interpolator 实现 getInterpolation() 即可
public class MyInterpolator implements Interpolator {
public MyInterpolator() {}
public float getInterpolation(float t)
return t * t * (3 - 2 * t);
}
}